なお、新規で作成した話ではない。
もともとfreoで持っていたサイトをWordPressに移行した際に入れたプラグインやテーマ、行った変更などの備忘録的なアレ。
WordPressのプラグイン的な話は探してる人がいるかもしれないので見える場所にも残しておく。
ただし私は人に物事を教えるのがクソ下手、説明が死ぬほどできない人間なので、後から自分が読んであーこれやったわ……という備忘録的な意味合いが一番強い。下のほうに行けば行くほど理解できなくなってると思う。
PHPに関してはズブの素人で、1冊WordPressの教本写経してGO!あとは野となれ山となれ、わからん場所はググって継ぎ接ぎしてるうちになんとかなるだろうという行き当たりばったり精神なので、参考になる場所は少なさそう。
freoからのデータ移行(何故かCSVではなくXML使用)はこっちの記事。
目次
- サイトを作る理由
- サーバー
- 使用CMS
- 使用ソフト
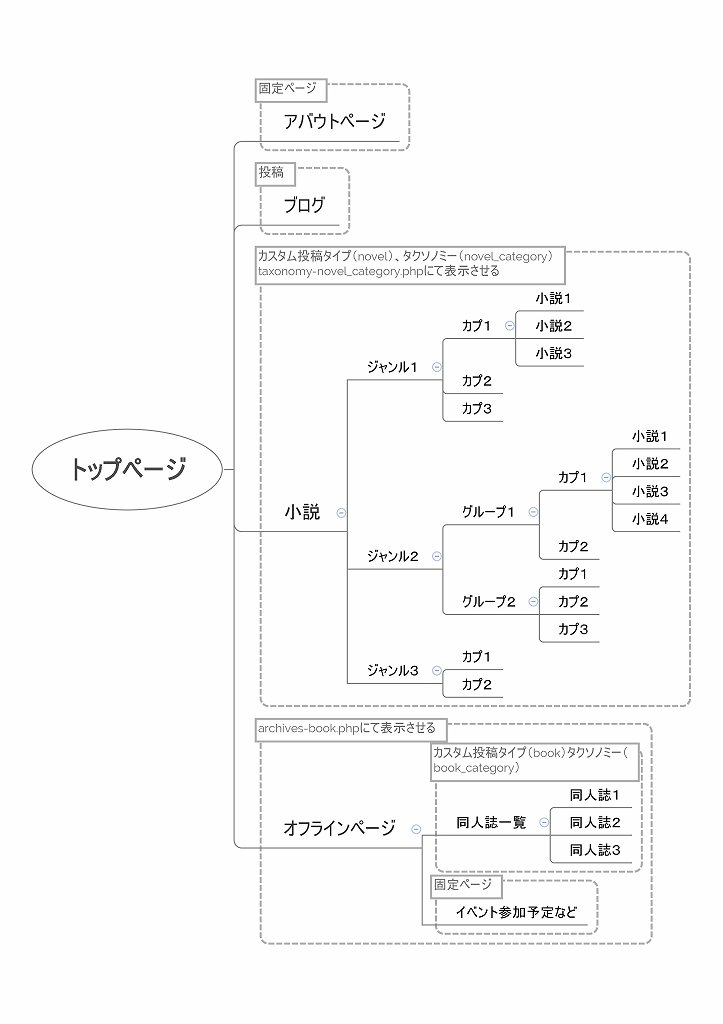
- 最終的なサイトの構造
- 使用テーマ・プラグインなど
- テーマ
- プラグイン
- Advanced Custom Fields
- Advanced Editor Tools
- Age Gate
- All-in-One WP Migration
- Category Order and Taxonomy Terms Order
- Code Snippets
- Contact Form 7
- Custom Post Type Permalinks
- Custom Post Type UI
- FileBird Lite
- Insert PHP Code Snippet
- Lightbox with PhotoSwipe
- SiteGuard WP Plugin
- WP Dark Mode
- WP Revisions Control
- code snippetsで入れているもの
- その他こまごましたもの
- archivesページやtaxonomyページなど変更・修正したもの
- 地味に事故った箇所
- メモ
- 作業にかかった期間
サイトを作る理由
- ジャンルごとにアカウント作っては気が向いたら消していくスタンスだけどローカルファイル以外に一箇所に保管庫を作っておきたい
- SNSに完売本のサンプルを置いておきたくないが、自分が出した本の一覧が見られるようにしたい
- 見たもののあまり人目につく場所には置きたくない感想を書けて、過去に書いた感想をすぐに引っ張り出してこれる場所がほしい
- サイトを作ったのが15年近く前で、その頃はpixivにも小説機能はなかったので、書いたもの出すにはサイト作るしかなかった(pixiv小説機能は2010年から)
上3つを満たせるのはサイトしかないし、一回作ったらなかなか消せずに未だに残している。
ただ、サイトにしても手打ちは嫌だった。
自分が書いたものをアップするときに手をかけたくない。小説をフォームにコピペしたら自動的にbrタグ入って、青空文庫形式で入れてるルビタグも全部ルビに変換されて、小説の目次に勝手にリンクが貼られて、トップにある更新一覧にも勝手にリンクが貼られてほしい。
ついでに年齢制限物はチェックひとつでその旨表示されてほしいし、注意書きなんかも記入したら目次にもトップの更新一覧にも表示されてほしい。
となるとCMSになる。
サーバー
現在はリトルサーバーを使用。
このブログ、同人サイト(WordPress)、自分しか見れないようにした旧同人サイト(freo)でデータベースを3個使用しているが重さに問題無し。
もう4年?5年?近く使っているが、ごくたまに落ちることはあっても年間何回かというレベルだし、不都合といえる不都合がないため問い合わせもしないので文句つけられる箇所がない。
あと安い。1年契約で月々150円。これでWordPressも使えるの、かなり安い方だと思う。
使用CMS
WordPressを使用。
10年ほど前からfreoを使用していた。
しかし現在、PHP8への公式での対応は恐らく程遠そうだし、テンプレいじりまくっちゃったので今更テンプレごと新しいの配布されて自力修正しろと言われてもPHPがろくにわからない人間ではお手上げと予想される。
それなら公式である程度対応してくれそうだしボタンひとつで更新しやすく今後もアップデートが行われそうなWordPressにした。
HugoとかGrevとかの静的サイトジェネレーターあたりも見てやってみては断念したり、いじって触ってみては諦めたりしている。
使用ソフト
VSCode
打ち込むものだいたいなんとかしてくれる、サイト作成の味方VSCode。ウェブオンリーの際に手打ちサイトを作成する時などにも活用している。
最初WordPressの関数にいちいち文句つけられたが、こちらのサイトを見てチェック入れたら大人しくなった。
Local
ローカル環境でめっちゃ気軽にWordPressが使えるようになる。
いきなり本番環境にぶっこむと、表示されてたのが突然ぶっ壊れる・データがめちゃくちゃになる・全部が全部おかしくなる・暴走するなどが起きた場合に焦るし同一サーバーの人に迷惑かけるしめちゃくちゃ焦るので、絶対にローカル環境で試した方がいい。
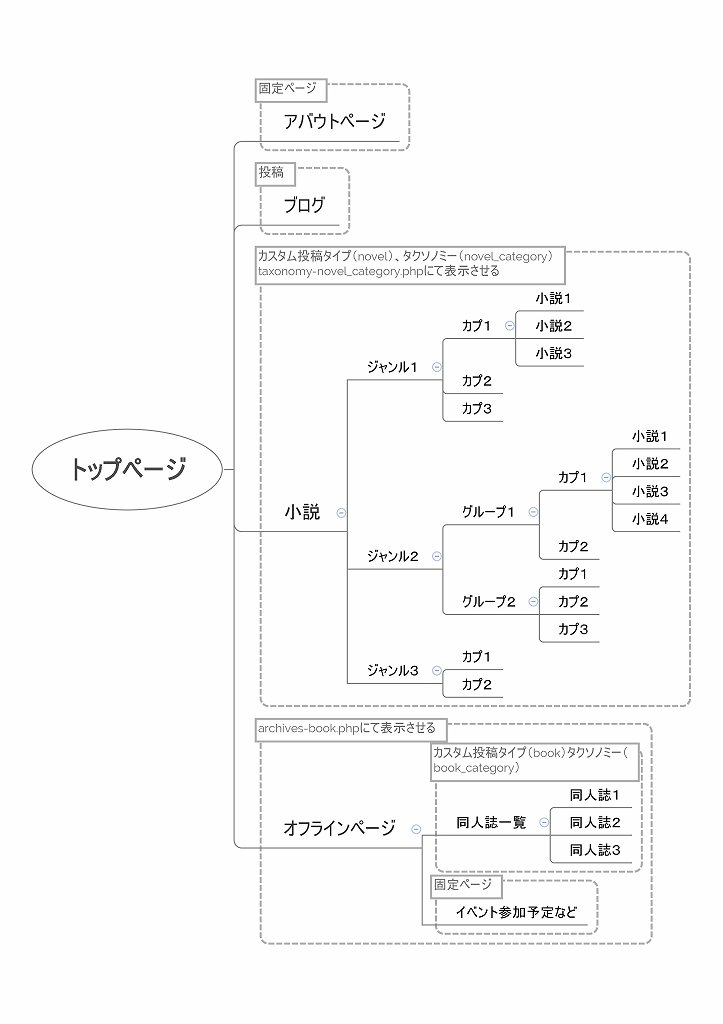
最終的なサイトの構造

使用テーマ・プラグインなど
テーマ
これに子テーマ作っていじってる。
Twenty fifteen使おうかなとも思ったんだけどあれはあれでうまく使うの難しい。でも2カラム式のいいからそのうちローカルでいじった上で出して期待かもしれない。
もともとは同じところが作ってるAnimaの予定だったんだが、タイトルの出方が気に食わねえので探してたらこれがいい感じだった。
カスタマイズは英語が多いけれどもAnimaは日本語化されてたので思い出せばなんとか……。あとはgoogle翻訳。
いじるとびっくりするほど同人サイトっていう外見になる。おしゃれなテンプレをいじくり倒してどこからどう見ても同人サイトにするとき、めっちゃ楽しい。自分のセンスのなさが光る。
プラグイン
数が多いので減らしたほうが良いだろうなとは思いつつ、あんまり真面目にfunction.phpをいじりたくないんだよなーということで考え中。
Advanced Custom Fields
同人誌詳細ページに値段つけたり発行日つけたりと細々追加するのに使った。
このブログのほうで使用していたし、freoでもオプション機能が比較的近い使い心地のため問題はなし。
Advanced Editor Tools
Tiny-MCEはfreoでも使用していたため、今後も使いたくていれた。基本的な使用感覚が同じなのでわかりやすい。
Age Gate
年齢制限をかけるプラグイン。
All-in-One WP Migration
localで作成したものをまるっとサーバーに移動させる。
させたあとはメールアドレスや管理人名などがlocalのものに書き換わっているので修正する。
Category Order and Taxonomy Terms Order
小説をカスタム投稿タイプとタクソノミーだかなんだかで処理している。タクソノミーページではタクソノミー順に並ぶようにしてる。このタクソノミーの並び替えに使用している。
Code Snippets
function.phpに入れるものを分割できるので便利!!
何が便利って別のテーマに変更しても保持してくれるところ。
あれこれ記入していらんやつを一時的にOFFにしてとも利用している。
ショートコード作成してテストしたりなんだりかんだりに一番利用している。
Contact Form 7
いっときNinja Formsにしてみたけど使いづらさの関係からこちらに戻した。しかしトップにメールフォームつけているだけだし、freo時代もトップにつけているメールフォームからの連絡って年間3件前後なので、コイブミあたりに変更しても良いのでは?と薄々思っている。
Custom Post Type Permalinks
入れとくとパーマリンクの形式変えられるから便利。
Custom Post Type UI
カスタム投稿タイプを作成する。
正直あんまりよくわかってないんだけど、投稿とは別にページを作成できると認識している。ここに小説と同人誌一覧をぶっこんでる。
FileBird Lite
ここのおかげでWPでは画像が見つけづらいというのは認識していたので分類用につけた。あると便利。
Insert PHP Code Snippet
サイトのトップにこのブログの更新履歴も載せたくなった。となるとPHPをいじる必要があり、だったらPHPを貼れるプラグインつかおーといれた。RSS取得して出力するためだけにしか使ってないが、そのうち別の用件にも使うかもしれない。
Lightbox with PhotoSwipe
いくつか入れてみたライトボックス系プラグインのなかで最も動きが好みだった。
SiteGuard WP Plugin
とりあえずWPサイトにはいれておけ2023堂々の一位。
ここにすげー勢いでアタックが来まくってキレて.htaccessでアクセス制御かけまくった上でこれも入れたらちょっと大人しくなったので。とはいえ同人サイトに入れるほどかな……?とは若干思っている。
WP Dark Mode
寝る前は画面暗くして読みたいよな! ということで入れてみた。
なおわたしはスマホブラウザはFireFoxで、Dark Reader突っ込んでるので特に恩恵は無い。
余談だけど泥使いなら火狐おすすめ。アドブロ使えるしDark Reader入れるといい感じにダークモードにしてくれるしで読みやすい。
WP Revisions Control
リビジョンが増えるとうざい。直接ファイルいじって制御しようとしたら1回画面飛ばしたのでプラグインで制御。
code snippetsで入れているもの
code snippetsの使い方自体はこちらのサイトなどをどうぞ。要するにfunction.phpを弄った上で別のテーマにしても残しておけるプラグイン。便利。
フロントエンドでのみ実行、管理画面でのみ実行、全体で実行、1回だけ実行など選べるのも超便利。
投稿の一覧を日付つきで表示させるショートコード
出力されるhtmlに必要なタグをつけたりa hrefの場所を変えたりしつつ使用。
カテゴリなどを指定した小説一覧リストを出力するショートコード
件数 / 投稿日の表示非表示 / カテゴリーの表示非表示 / 小説自体の文字数の表示非表示 / タームの指定を行えるショートコードを作った。
もともとは固定ページで小説目次を作る際にあると便利かなと思ってやってたんだが、現状トップページの更新履歴にしか使用されていない。
detailsで囲むためのショートコード
折りたたみを全部detailsで済ませたいので作った。memo
管理画面でカスタム投稿一覧にタームを表示させる
カスタム投稿一覧はタイトルと日付しか出ず、これはなんの小説だ?が発生しやすいのでつけた。細々したものだけれどもあると便利。
管理画面でカスタム投稿タイプの並び順を日付順にする
freoからの取り込みのせいで日付がめちゃくちゃだったために追加した。おかげでようやくまともな管理画面になった。
小説ページのときは上部に文字数を表示させる
pixivとかにあるやつ!!!これがあると読むときにありがたいのでつけた。
検索ワード「このページは」「分で読めます」「function.php」で検索すればやり方は無限に出てくる。
ただし、ページ分けしているとそのページ分の分量が表示される場合とその小説全体のが表示される場合がある。いくつかためしてみていい感じになるのを探す。
こちらを見て、記事詳細ページではなくカスタム投稿タイプの小説のときのみに表示されるように変更した。
カスタム投稿タイプの場合はis_singular('投稿タイプ')で絞り込む。
いいねボタン改とコイブミを小説本文とブログ記事の下に自動挿入させる
freoがGJプラグインと拍手で死ぬほど重たくなってMySQLに移行した経緯があるので、データはデータでも外部にできるものは別にしておきたい。ので、いいねとメッセージフォームは別個で借りている。
こちら見てどうにかしようとしたが、最終的にWPのディレクトリじゃなくて別のディレクトリ作ってそっちに全部配置した。
ショートコードをいちいち挿入するのは手間だし、かといって自動的に挿入させるにはsingle.phpとsingle_novel.phpとarchives.phpいじらなきゃならないし面倒臭え~~~~!!!と思ったのでどうにかした。あとから定型文系のプラグイン探せばどうにかなったのでは?と思ったけれどももう遅い。
やりたい関数を書く(カスタム投稿タイプで小説のときのみor投稿のときのみ、いいねボタン改とコイブミを表示させる)
add_filter(‘the_content’, ‘今上で作った関数’, 999);で実行させる。
フィルターフックをthe_contentにしているから本文が生成されてから、関数が実行される順番が999なのでほぼラストに実行っていうことで。
でも今見たらcode snippets自体で優先順位いじれた。
data-iinenamewを弄くるために汚い書き方をしている。
<!-- いいねボタン改ここから -->
<button type="submit" class="newiine_btn newiine_type02" data-iinename="';
$custom_content .= get_the_ID().'-';
if('post' == get_post_type()){
$custom_content .= 'post-';
}elseif( is_singular('カスタム投稿タイプl')){
$terms = get_the_terms($post->ID,'タクソノミー');
foreach( $terms as $term ) {
$custom_content .= $term->name.'-';
}
}
//タイトルで/があると駄目なので書き換える
$title = str_replace('/', '/', get_the_title());
$custom_content .= $title;
$custom_content .= '" data-iineurl="'.get_the_permalink().'">これでdata-iineに入るのは、
投稿:ID-post-タイトル
小説:ID-ターム名称(カプやジャンル名等)-タイトル
の形になると思う。同名の小説がジャンルやカプ別で何本かあるための対処。
その他こまごましたもの
青空文庫用のルビ変換用javascriptを読み込む
青空文庫形式で小説を書いている。上記のページを見て変換するjQeryを作成して、footer.phpに取り込み用のを追加する。
書く場所が悪いのかwp_enqueue_scriptではうまく動かなかったので、echo '<script src="アドレス"></script>';で読ませる。
子テーマの場合get_stylesheet_directory_uri()なんだね、了解です。
コイブミ・いいねボタン改のCSSとjsを読み込む
上記と同じ流れでheader.phpとfooter.phpに追加する。
archivesページやtaxonomyページなど変更・修正したもの

再掲。
小説一覧はtaxonomy-novel_category.php、同人誌ページがarchives-book.phpなの座り悪いのでそのうち統合したいがもうどうにか修正できる気がしない。
小説は場所によっては深さが違うけどこういうのがあってもなんかいい感じに出るようにするのが面倒くさかった。
小説一覧
こちらのページを参考にした。
page.phpかsingle.phpあたりをコピーして上記のを貼り付けたところ、サイトアドレス/archives/novel_category/ジャンル1で表示されるようになった。あとちょっとごにゃごにゃしてどうにかしたら更に下のも表示されるようになった(ごちゃごちゃさせすぎて自分でも説明できない)。
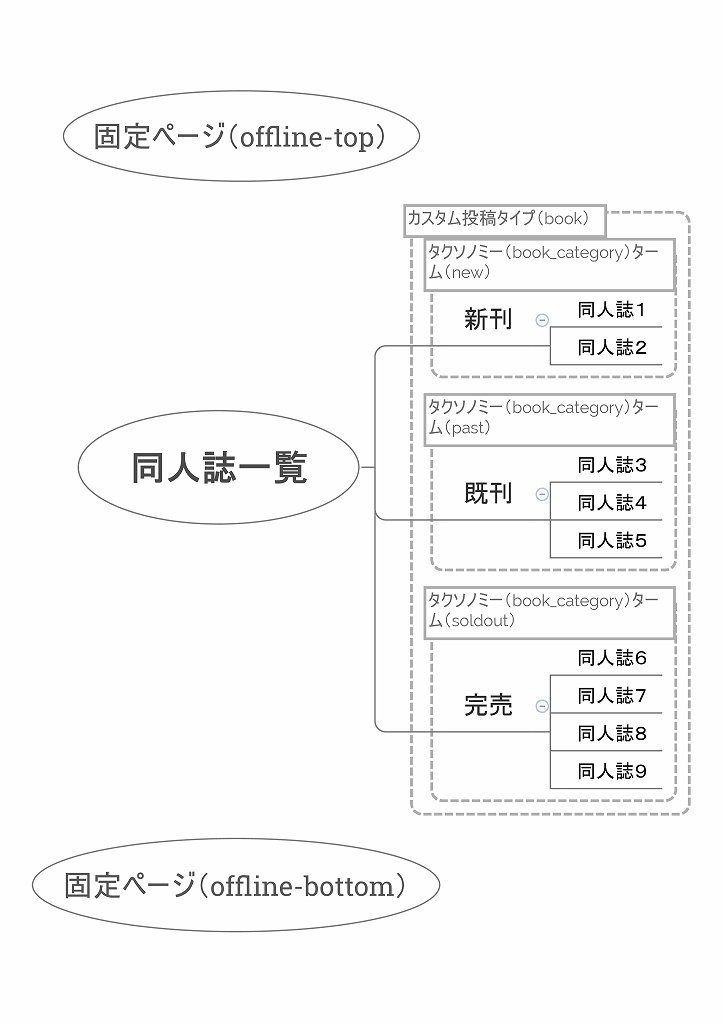
オフラインページ
いつまでもfreoの亡霊に取り憑かれているのでfreoで表示されてたみたいにしたいんだけどどうやったらいいんだ、ショートコードか?ショートコードか?と思ってたんだけど、archives-book.phpでどうにかすることでどうにかした。
archives-book.phpの中身

だいたいこんな形になってる。
この本のカスタム投稿タイプの箇所を見ていじったものの、何故かタームがID順にならないでランダムで変わるので配列?のなかに順番ぶちこんだりなんだりしていい感じにごまかした。どういうわけかサーバーにあげないと発生しないので困ってる。再現性のないバグ一番嫌い。
同人誌一覧ページができたら、offline-topとoffline-bottomを固定ページで作成して、下記のページを参考にして同人誌一覧の上下に挿入する。
これでイベント参加情報などはoffline-topとoffline-bottomを変更するだけで修正可能。楽。
地味に事故った箇所
管理画面でのみメディアの画像が表示されない
All-in-One WP Migrationで画像は移行しなかったからか?と思って再度アップし直しても駄目。
結論としては、設定>一般>WordPress アドレス (URL)とサイトアドレス(URL)がどちらもhttpsではなくhttpになっていた。何故?
コンソールで見ていたところ404叩き出してたので確認したら呼び出しアドレスがhttpだった。でも、それならなんでフロントエンド側では問題なく表示されたのかがよくわからない。
メモ
同人誌一覧ページで表紙を並べてて、切り取り失敗して縦横比が絶妙におかしくてガタガタになるので修正
img{
width: 100%;
object-fit:cover;
aspect-ratio: 5 / 7;
}これで画像の横幅いっぱいにしつつ、アス比でA5だののサイズになってるので勝手に調整してくれる。
作業にかかった期間
データの移行が気が向いたら作業するぐらいでやってて1年半ぐらいいじってる形跡あり。
WordPressの作業自体は、前述のWordPressの教本購入してから本格的に始めたので、だいたい半月ぐらい。
一番面倒くさいのがデータ移行だった。